本日BoFに参加してくださったみなさま!ありがとうございました!
超、緊張しました。結構あれこれとしゃべること用意してたんですが、全然しゃべれませんでした。自己紹介を途中棄権ってなんだよ!みたいな。
内容的にはちゃんと「適材適所で使い分け」というのを入れたかったんですが、なにもかもが後の祭り。だって、管理画面なんか小野さんのサンプルみたいにゼロコーディングで出来たら最高ですよね。ViewState/PostBackなPage Controllerスタイルで、コントロールに処理を完全に委譲してしまうWebFormは最強です。それらの機能を少し横取りして、Pageからすべての機能を切り離し(この時点でもうアーキテクチャスタイルが違うので比較することじたいに無理があるんですけど)Front ControllerスタイルにしたASP.NET MVCによるスクラッチ開発は面白さ爆発です!
とにかくまず最初に驚いたのがASP.NET MVCで何か作ったことのある開発者の方が思ってた以上に多かったこと。ビックリしました。可能性たっぷりですね!フレームワークと名乗るにはまだまだ万人向けなものにはなってないMVCですが、何となくこの路線を突っ走って欲しいという個人的には思ってます。だってチャップリンも言ってるじゃないですか。
人生は恐れなければ、とても素晴らしいものなんだよ。
人生に必要なもの。それは勇気と想像力、そして少しのお金だ。
うん、全然関係無い言葉だね!
えと、ちなみにデスね、今日話したかったメモを以下に残しておきます。
- 共通のnamespaceはImportでaspx/ascx毎にしていするんじゃなくて、web.configで指定しておこう。
- HTML入力を受け付ける時にはValidateInput属性で指定しよう。Pageディレクティブやweb.configでのValidateRequestはController関係無いよ!
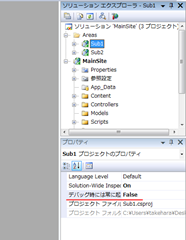
- csprojのMvcBuildViewsをtrueにしてViewのコンパイルを強制するのが便利なときもある。
- JavaScript無しで機能を実装したあとに、JavaScriptでのUX向上を目指すのが王道。でも、こだわらなくてもいいかもね。
- URLはリソース指向に考えてルーティングに定義しよう。
- RepositoryとServiceを作成しといて、アクションでは単なる呼び出しがいい。
- DB Modelと View Modelを分ける(相互にマッピングする)。
- テストしやすくするために、HttpContextへの依存をControllerからなくす(UserNameとIsXhr)。依存性が無いならテストは結構楽ちん!
- 全体共通なBaseControllerを定義しておくと何かと楽ちん(abstractでね!)。
- Viewでの作業を楽にするためにヘルパーを定義。
- Controller名やAction名のマジックストリングをなくすために、T4MVCを活用。
- 入力検証を楽にするためにDataAnnotationsModelBinderを活用。
- もっと複雑になるならDIでRepository/Serviceの依存性注入。
- マッピングも大変ならAutoMapperやら(自分で書いてもいいけど)。
- テストが複雑になりそうなら(依存性を持ったもののテストをしたいとか)Mockを使おう。MoqやらRhino.Mocksやら。
- カッコ良くRESTfulな実装にしたいならREST for ASP.NET MVC!
参考にするといいかもなURL
- とにかくすべてはここから始めよう!
ASP.NET - Release: ASP.NET MVC v1.0 Source - チャートを使って見る?
HowTo: Use the new ASP.NET Chart Controls with ASP.NET MVC | Code-Inside Blog International MEF使ってControllerFactoryを実装するサンプル
MEF and more : MEF and ASP.NET MVC sample - Membershipのスキーマはコマンドから登録しよう
Using ASPNET_RegSQL.exe with SQL Express databases in APP_DATA - Lance's Whiteboard - Domain ModelとView Modelを上手いこと相互変換するなら
AutoMapper - Home - MockはRhino.MocksかMoqかな?
moq - Project Hosting on Google Code - パターンとアンチパターンのスライド
Dev Link2009 Asp Net Mvc Pattern And Ani Patterns Chris Hefley - ASP.NET MVCのパフォーマンスはいかがなものか?
ASP.NET MVC Performance - 13か所の拡張ポイント
13 ASP.NET MVC extensibility points you have to know - OpenID認証ならRPXいいと思いますよ
Authenticating users with RPXNow (in ASP.NET MVC)
お勧め書籍
- Amazon.co.jp: Professional ASP.NET MVC 1.0 (Wrox Programmer to Programmer): Rob Conery, Scott Hanselman, Phil Haack, Scott Guthrie: 洋書
- Amazon.co.jp: Pro ASP.NET MVC Framework: Steve Sanderson: 洋書
- Amazon.co.jp: ASP.NET MVC Framework Unleashed: Stephen Walther: 洋書
- Amazon.co.jp: ASP.NET MVC 1.0 Website Programming: Problem - Design - Solution (Wrox Programmer to Programmer): Nick Berardi, Al Katawazi, Marco Bellinaso: 洋書
- Amazon.co.jp: ASP.NET MVC 1.0 Test Driven Development Problem - Design - Solution: Emad Ibrahim: 洋書
サンプルに実装してる項目もあれば、無い項目もあります(DIやMockや)が、こういうのを取り入れると楽しく開発出来るっていうのを話したかったデス。
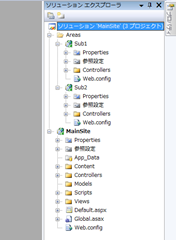
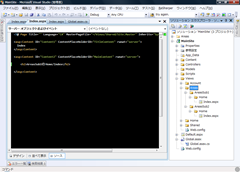
サンプル一式は↓こちらからどうぞ。
動かすにはSQLServer2008Express以上が必要になります。Databasesフォルダ内の2つのMDFをそれぞれAspNetDBとMyTimeDataという名前でアタッチ(MS SQL Server 2008 Attach Database .MDF File)するとそのままで動くんじゃないかと思います。
※App_Dataに入れてAttachDbFilenameをConnectionStringに指定する方が簡単なんですが、それだとウェブのプロジェクトとテストのプロジェクトで同じインスタンス名でDB作成しようとして動かないんで気をつけてください。
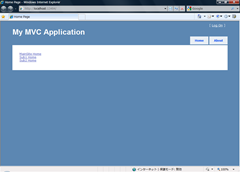
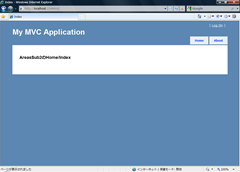
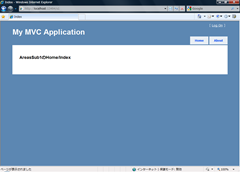
機能的な物はBoFで紹介したとおり、Membershipによるユーザー管理とログイン、作業時間の追加・更新・削除と合計表示のみです。これにチャートコントロールでの表示やら、月内デイリー合計なんかの機能をつければ、それなりに使える物になるんじゃないかと思いますがどうでしょうかね。プロジェクトの名前を「ボフったー」にしなかったのが「エドったー」に完全に負けてるところデス!
細かいサンプルの説明は...、必要ならしますが、どうなんでしょう。週末だし書くかもしれないですが、ホッケーもしたいので微妙です。たけはらが書かなくてもチャックが説明してくれると思います!無茶ぶり返し!
最後に。
こういう機会を与えてくれた、小野さんとナオキさんには感謝しきれません。ボスにはいろんな人を紹介してもらってマジ感謝です。一人だと誰とも知り合えずに過ごす事になったこと間違い無しです。MSの方達も、こんなどこの馬の骨なのか分からないチンピラ開発者の話に耳を傾けてくれてホント嬉しかったです。
BoFでたけはらの話に耳を傾けてくれた人たちの暖かさには、感謝しても仕切れません。マジ泣ける。本当にありがとうございました。