Mesh使ってファイル同期なんていうのは、目に見えるアプリケーションとして日常のなかで使う事もあると思うけど、Meshの凄さはそこじゃない、とみんな感じてる模様。
クラウドで保持してるエンティティをMeshデバイス間で自動で同期することの一つの実装としてのファイル共有(“P2P=ファイル共有=悪”と同じ発想にいっちゃうと何が起きてるのか分からなくなるから)。データの持ち方が階層構造になってて、アクセスはすべてAtomPubのRESTful。認証すらRESTful。スゴイね。
ベータとして一般に使えるMeshクライアントは、ファイル同期とリモートデスクトップだけしか遊べないけど、開発者向けのCTPを使うとそこでアプリケーションが開発出来て、カスタム同期アプリケーションを構築出来る。ただ、こっちはファイル同期とリモートデスクトップは使えないから、両方のバージョンを入れないとちょっと不便。この辺についてはいろんなサイトで取り上げてるから割愛。
デベロッパーとしては、開発者向けで少し遊んでみたいと思っちゃうよね。とりあえず利用申請(Connectで)もして、プロジェクトが作れるようになってるところまでは準備が出来てるものとします。
Download details: Live Framework Tools for Microsoft Visual Studio April 2009 CTP
↑ここからSDKとToolsがダウンロード出来るんだけど、これが少し罠を仕掛けられてて、このままだと日本語のVisual Studioにインストール出来ない。英語版じゃないとダメ!って言われてインストーラーが停止する。けど、これは選別トラップと見た。これをクリアしてこそMeshで開発するにふさわしい開発者だというメッセージなんじゃ。んな、わけないっつの。
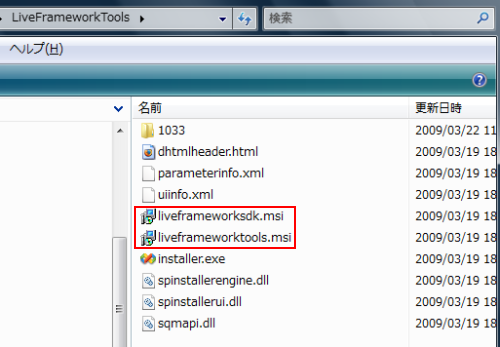
ダウンロードしたLiveFrameworkTools.exeは自己解凍形式のCABファイルなので、CABが解凍できるツールを使えば簡単に解凍できます。解凍後にLiveFrameworkSDK.msiとLiveFrameworkTools.msiが出てくるから、それを直接インストールすれば、上記メッセージ(言語環境チェックされない)も出てこないので日本語版でも開発することが出来るようになります。もちろん自己責任でってことにはなるけど。CTPだからそもそも自己責任だし(MSがダメだと言うなら諦めよう)。
これで、開発出来る状態ができあがったね。
Mesh-Enabled Web Applications - MIX Videos
そしたら↑コレ見ましょう。前半デモがグダグダだけど、そこは無視。内容自体はグッとくる。面白そうでたまらない。なので「初めてのLive Mesh」アプリケーション開発をしてみる。
Silverlightも初めてだし、小粋な物は作れないので、ビデオで最初にデモしてる、ログインしてるユーザー名を表示する部分だけ作ってみることに。簡単だし。
LiveFrameworkSDK&Toolsを入れとけばVisual Studioでテンプレートが出てくるので、"Silverlight Mesh-enabled Web Application"を選択して作成。これで9割5分完成。
次に、XAMLにテキストブロックが最初から張り付いてるので、そこにx:Nameで"HelloMessage"と命名。9割7分。
<UserControl x:Class="MeshApp1Silverlight.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock x:Name="HelloMessage">Hello from MeshApp1Silverlight</TextBlock>
</Grid>
</UserControl>コードビハインドのmeshAppLoadedに以下のコードを書く。
// Called when application loads
void meshAppLoaded(object sender, EventArgs e)
{
// Mesh application service object is now loaded and usable.
HelloMessage.Text = "Hello! " + meshApp.LiveOperatingEnvironment.Mesh.ProvisionedUser.Name;
}完成。あとは、実行させるのみ。何も開発してないじゃないか!なんてことは言わないで...。
あとはビデオのやり方通りに淡々と決まり事を実施。新規なのでAzure上にLive Frameworkのプロジェクトを作成(Mesh用)。そこでzipファイルをアップロード。
開発したもののアップロードはVSが自動でやってくれる(ボーッと待つ)。
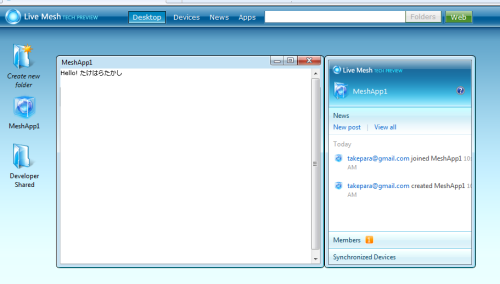
そしたら、ブラウザが立ち上がって、Live Desktopが表示されてアプリケーションが実行される。
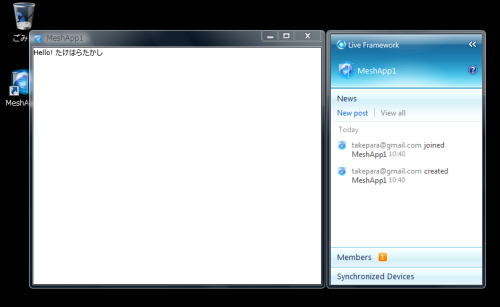
もちろんデスクトップにも自動でアイコンが表示されて、同じものがローカルマシンでも動かせます。それを起動。
これで開発出来る環境が出来てることは分かったし、ここからデータを追加したりして同期するのを楽しめるコードを追加していく。でも...、ビデオの通りやれば出来るって分かってるんだけど、なんか面倒くさくなってきたので、今日はここまで。
アプリケーション毎にMesh上のどのオブジェクトを参照できるのか設定出来たり、ローカルLOEを経由しない(しないよね?)で直接Meshにデータを登録したり出来るみたいで、普通のWebアプリケーションから認証(Live ID)と認可(OAuthじゃないけどそんな感じのもの)するアプリケーションも作れたり、興味が尽きない。
あとは.NET RIA Servicesが強烈過ぎるのでそっちでも遊んでみたい。でも、Silverlight 3はまだ入れたくない気がしなくもなく。2と3のどっちも同じマシン内に入れて、それぞれ(MeshとRIA)で開発できるのかな。教えて偉い人。