なんかもうお祭り状態でフィードの嵐。海外ばっかりだけど 国内だとナオキさんと小野さんくらい?
ASP.NET MVC 1.0 Release Candidate Now Available - ScottGu's Blog
とにもかくにもスコガルブログ。
ASP.NET MVC Release Candidate Controls Collection Cannot Be Modified Issue with ASP.NET MVC RC1
Philさんとこ2つ。
Download details: ASP.NET MVC RC 1
何はともあれダウンロードしてインストール! リリースノートも忘れずに。
細かい話はリリースノートに全部書いてる。 スクリプトが用意されててIIS6/7Classicで動かすときの設定が自動化されてるとか。 で、とりあえずスコガルブログの面白ポイントピックアップ。
便利なAdd Controller/Add Viewコマンド
それぞれT4テンプレートエンジンで生成。 マシンレベルならC:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC\CodeTemplatesフォルダを書き換え。 プロジェクトレベルならプロジェクト直下にCodeTemplatesフォルダを作ってそのなかに入れる。ControllerテンプレートはAddController、ViewテンプレートはAddView。 ・Add Controllerの内容 単純にIndexアクションを定義するのみ。 ・AddViewの内容 こっちは登録テンプレートリストから生成(Scaffolding)するViewの選択が出来る。 型付けViewPageを選択しないとモデルが分からないから生成する項目が不明になるから、ちゃんと型を指定するんだけど、POCO(Plain Old CLR Object:単純なモデルクラス)を推奨。もちろんいろんな(LINQ to SQLもLINQ to Entityも)のが使えるけど、基本的にはView専用のモデル(ViewData.Modelに入れるモデル)を定義してそっちを使いましょう。
デフォルトで生成出来るタイプは以下の5通り。
・Create(新規登録)
・Details(詳細表示)
・Edit(編集)
・List(一覧):普通にモデルを指定するとIEnumerable
便利なGo to Controller/Go to View
アクションのViewResultを返すのところでコンテキストメニューから対象ビューを開いたり、ViewのASPXからコントローラを開いたり。
自動コンパイル
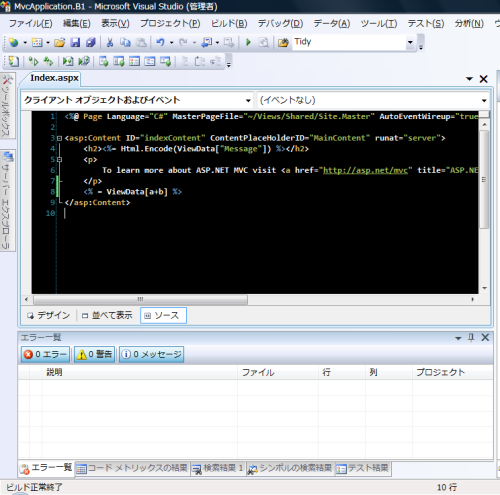
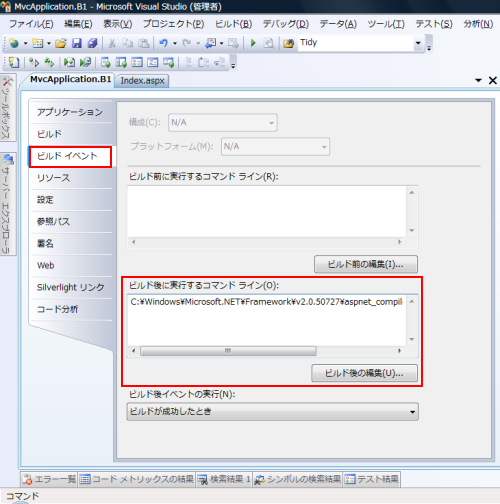
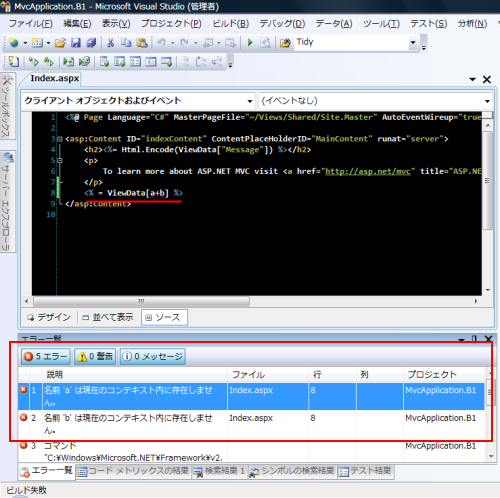
コンパイル時にデフォルトではコードしかコンパイルしないから、View(ASPX)内のインラインコードのエラーは実行時にしか分からなかった (MSBuildの設定変えればBetaでもViewのコンパイルは可能)けど、RCでは最初からそれが出来るコンパイルようなオプションあり。 もちろん毎回そんなことしたらコンパイルに時間がかかり過ぎちゃうから普段使いではViewのコンパイルはしない方がいいかもね。 設定はcsprojの以下の箇所をtrueすればよろし。テキストエディタでよろしく!
<PropertyGroup> <MvcBuildViews>true</MvcBuildViews> </PropertyGroup>
地味にリファクタリング機能追加
Controllerのクラス名を変えるとViewのフォルダ名が変わって、ControllerのActionメソッド名を変えるとViewのファイル名が変わるようにリファクタリング機能も追加。けっこう便利なはず。
これは強烈、Viewのaspxにコードビハインドファイルを全く無しに出来る。
事前アナウンスがあった待望の機能。 型付けViewPageのタメだけのコードビハインドなんていらない! そんな思いを実現するために、Viewフォルダ内のweb.configに不思議な設定が追加されて、Pageディレクティブのinheritsに直接ジェネリックViewPageを定義可能に。 これはもう最高だよね!
ページでのModel参照
ViewPage内でViewData.Modelを参照するときはViewPage.ViewDataプロパティを参照するためにViewDataから書く必要があったけど、これからはViewPage.Modelを参照するからModelから書けばいいさ。 ViewData.Model.HogeをModel.Hogeって書ける。少しだけどコード量が減るね。 もちろん今まで通りViewDataから参照することも可能。
ページタイトルの変更も簡単に
Site.Masterも変更になって、ページタイトル(head内のtitleタグ)がページから簡単 に変更できるようにContentPlaceHolderを2つ(headとMainContent)用意。これで、 ViewData["PageTitle"]とかに入れて、Site.Masterでtitleにセットする必要が無くなってちょっと綺麗に書けそう。 なにげにページタイトルって面倒だもんね。 共通処理にしようと思うと、ページタイトルを取得するためにController/Actionの全組み合わせのデータを内部で保持とかしなきゃだし。
ただPhilさんも指摘の通り、Head自体は相変わらずrunat="server"がついてるからSite.Masterのhead内に直接<%= ~ %>を書くとエラーになりんす。 回避するために<%= ~ %>はContentPlaceHolderをもう一つ作ってその中に入れましょう。 これまでは速攻でrunat="server"を消してたんだけど、ContentPlaceHolderを使いたい場合はでもなくていいんだから、パスの解決にUrl.Contentヘルパーとか使えば、サーバーコントロールにする必要全く無いし。
Futuresの機能だけどテキストフォーム拡張
HtmlHelperを拡張してフォームタグ出力の時に、テキストで項目名を指定(この名前をさらに内部でViewData.ModelやModelStateのリフレクションに利用)してたのを、ラムダ渡しで型付プロパティを直接渡せるようになりました。 ただ、コレクションや配列でプレフィックス使いたいときの指定はどうするのか気になるところ。プレフィックスを指定できるオーバーロードはなさげ。
Bind[Prefix=""]でもインスタンス化
フォームポスト時にBind属性を指定しなくても、ちゃんとデシリアライズしてオブジェクトが復元出来るようになりました。ポストする項目をちゃんと Domain Objectだけにしておけばわざわざプレフィックスをつける必要無いと。ModelBinder関係は凄く変わってるみたい。リリースノートにもなんか書いてある。
IDataErrorInfo
Validationがらみで追加されたのがIDataErrorInfo(もともとSystem.ComponentModelに持ってる)。いまいちよくわかんない。自動でリフレクションでチェックしていってくれるのかな~?だとしたらどのタイミングで?? Item実装時に項目毎のチェック処理を書くのかな~。 それだけだとDataAnnotationsとなにが違うんだろうってことになるから、やっぱりソース見ていつ実行されるのかが分かれば、見えてくる気がする。
Controller.ControllerContextがRequestContextから派生しなくなった
これまで、コントローラのテストが結構面倒だった。 それもこれもControllerContextが今までRequestContextから派生してたからなんだけど、今回から派生しなくなった(プロパティで保持)。 Moqは使ったことない(RhinoMock)んだけど、サンプルの通りこれだけのコードで済むなら乗り換えしようと思えるね。AccountControllerのテストが実際に見れるけど、Moq(じゃなくてもいいけど)使えばもっと簡単にできるような内容だね。
AntiForgeryの標準取り込み
CSRF(Cross Site Request Forgery)を防ぐための、AntiForgeryToken()とValidateAntiForgeryTokenフィルターがとうとう組み込まれた。これまでFuturesで別アセンブリだったのがこれからは標準装備だね。
FileResultクラスとController.File()メソッドでファイルの出力とダウンロードが簡単に
これまたFuturesだったBinaryResultとBinaryStreamResultを一個にまとめて、簡単に処理出来るようになってる。ファイル名を渡さなければ、バイナリストリームを直接レスポンスするし、渡せばattachmentで保存できるように。 と、簡単に書かれてるけど、中身を見てみるとController.File()は用途に合わせて FileContentResult/FileStreamResult/FilePathResult(いずれもFileResultの派生クラス)と3つのActionResultを返すようになってる。FileContentResultがbyte配列、FileStreamResultが Stream、FilePathResultがファイルのパスを指定。 これらはController.File()のオーバーロードだからあんまり意識しなくてもいいのかな。FilePathResultがResponse.TransmitFileで、他2つはResponse.OutputStream.Write。 グッジョブ!
アップロードも簡単に
ファイル出力だけじゃなくてアップロードも簡単にできるようにHttpPostedFileBaseに直接バインドされるようになってる。Request.Filesから取らなくても良くなりました。 ちなみにFuturesには複数ファイルアップロード時のBindも定義されてたよ。 非同期アップロード(iframe/Flash/Silverlight)なら個別アップロードでもいいから使わないかもしれないね。
Ajaxも改善。jQueryのインテリセンスがデフォで
1.3系じゃなくて1.2.6のまま。 なにより、これまでのIsMvcAjaxRequestプロパティはX-Requested-Withヘッダを見るだけだったけど、 IsAjaxRequestプロパティに名前が変わって各種ライブラリ(Prototype.jsも!!あとjQueryとDojo)で使ってるヘッダの解析も実装したので、自分で解析を実装しなくて良くなりました。超嬉しい!! JavaScriptResultの追加も。JavaScriptをそのままレスポンスするものみたいね。 サーバーサイドにJavaScriptコード書くのはちょっと...。
Futuresの中身を見てみた。 ソースがまだ公開されてないけど、そこはそれReflectorで。 なんと待望の非同期コントローラが!! 非同期で処理するには、IHttpHandlerじゃなくIAsyncHttpHandlerが必要になるんで、MvcAsyncHandlerももちろん含まれる。一式ちゃんとある感じ。 もちろんルートに登録するためのMapAsyncRouteもあるよ! Improve scalability in ASP.NET MVC using Asynchronous requests « Steve Sanderson’s blog ↑こんな感じなのかな? 使い方は...。ちょっと試す。 LinqBinaryModelBinderなんてものも。Base64のデータをSystem.Data.Linq.Binaryクラスにバインド。 キャッシュされてても強制書き換えが出来るHtml.Substitute(httpContext => ~)が入ってる。前からあった??
もちろんリリースノートもチェケラッチョ
・これまでformタグを出力するときにHtml.BegineForm/BeginAjaxFormだったからルート名を指定したアクションにポストするときなんかは直接formタグを書かなきゃいけなかったけど、BeginRouteFromが追加されて、そんな苦労ともおさらばだ! ・DropDownList/ListBoxが変更になったみたい。 今まではSelectList/MultiSelectListをViewDataに入れてたけど、これからはIEnumerable<ListItem>でいいんだって。
・沢山のバグフィックス。 "Html.BeginForm and Ajax.BeginForm have been fixed to not render a fully qualified URL." ここが凄く気になる。 Adding HTTPS/SSL support to ASP.NET MVC routing « Steve Sanderson’s blog ↑関係ないかもしれないけど、ここの問題ってコレ系だったりするんじゃないのかと。違うかもしれないけど要チェックや。 ・ベータのコードをRCに移行する方法 1.まずはアセンブリ参照の変更。 2.コンパイルが通るまでがんばってコード直す。 3.Viewsフォルダのweb.configを書き換え。
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
※ViewTypeParserFilter入れとくと、型付ViewPageをinherits指定だけで出来るようになる。 That's it! って、Viewのinherits書き換えたいから、やっぱゴッソリ書き直したくなるね。 最終リリースが来月と思いのほか早い展開になってきた楽しみのつきないASP.NET MVC。