前回のエントリーでも行ったように、デバッグ時にソースにステップインできると便利ですよね。ソースサーバーに上がってるならそっちのほうが手軽だけど。
とりあえず、ASP.NET MVC3 Betaのソースにステップインしてみましょう!
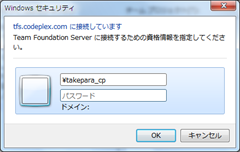
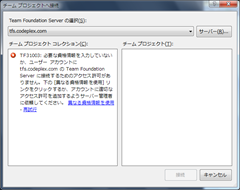
aspnet - Release: ASP.NET MVC 3 Beta
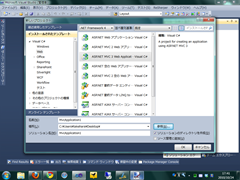
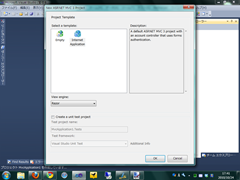
ソースのダウンロードをしたら、まずは新規プロジェクトの作成。
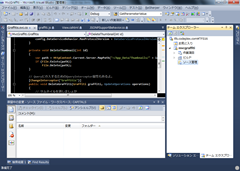
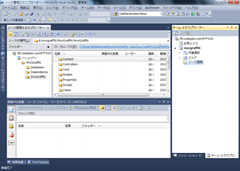
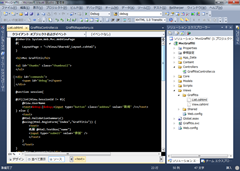
とにかく作る。何も考えずにクリック・クリック。そしたら↓こうなりますね。
ここからです!
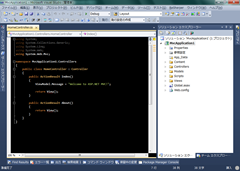
参照設定から、
- System.Web.Mvc
- System.Web.Helper
- System.Web.WebPages
の3つを削除。男らしくね。乙女らしくでもいい。
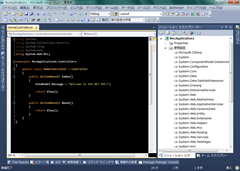
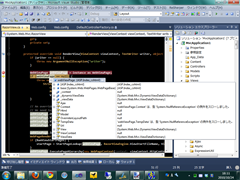
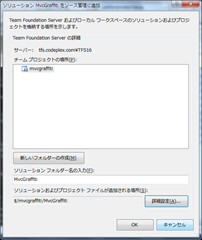
つづいて、ソリューションにダウンロードしたMVCのソースからプロジェクトを追加。既存プロジェクトの追加ですね。
結構沢山必要です。
- mvc3-beta-source\
- mvc3\
- src\
- SystemWebMvc\System.Web.Mvc.csproj
- webpages\
- src\
- System.Web.Helpers\System.Web.Helpers.csproj
- System.Web.Razor\System.Web.Razor.csproj
- System.Web.WebPages\System.Web.WebPages.csproj
- System.Web.WebPages.Razor\System.Web.WebPages.Razor.csproj
- WebMatrix.Data\WebMatrix.Data.csproj
あとは、アプリケーションプロジェクトで削除した参照設定の分をここで追加。
ほらね、これでReSharperも黙った。
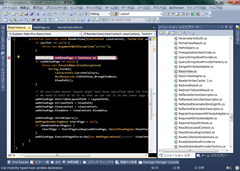
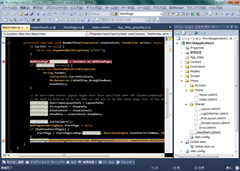
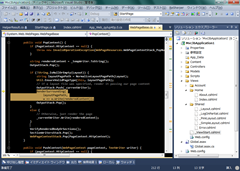
最後の一手が必要なんだけど、この段階でステップインしてみましょう。とりあえず、RazorViewのRenderViewを開いてブレークポイント。F5を押してみる。
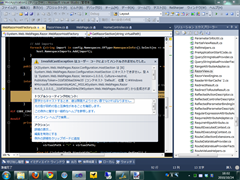
残念ながら例外ラッシュ。
最後の一手を打つ時が来ました。
エラー内容の通り、デフォルトのweb.configだとGACのアセンブリを見るようになってるので、ちゃんとローカルのアセンブリを見るよう変更する必要があります。
アプリケーションルートのweb.configのassembliesセクションを以下のように。
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Web.Abstractions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Routing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<!--<add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="WebMatrix.Data, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />-->
<add assembly="System.Web.Mvc" />
<add assembly="WebMatrix.Data" />
<add assembly="System.Web.WebPages" />
<add assembly="System.Web.Helpers" />
</assemblies>
</compilation>
~/Views/web.configも同じようにGAC見ないように変更。
<configSections>
<!--<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>-->
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<!--<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />-->
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
いずれも、VersionとCultureとPublicTokenを消すだけね。そうすると...。
ヒャッホーイ!ステップインするし、ちゃんと動くね!
※ホントはfavicon.icoのnot foundの例外が起きててちょっとウザイけど。
これで何か気になるところがあると何でも調べられて便利この上ないですな。WebPage.InitializePageなんていうvirtualな空メソッドがいて、必ず初期化時に呼び出されてたりするなんてのもみえてきて、ココでも処理の横取りできるな~とか。ワクワクすっぞ。
ちなみに”_ViewStart.cshtml”があるから初期化処理なんかはココに書くんだけど(ギャフン)、RazorViewEngine.ViewStartFileNameにinternal static readonlyでセットされてる。
スクリーンショット祭りだね...。