MVCだけじゃないよ。WebFormも使ってるよ。最近GridViewで表示結果が1件だけだったら最初から選択状態にしたいな、なんて思ったわけですが、そんなときってSelectedIndexに行番号セットすれば済むよね。
<asp:GridView runat="server" ID="gridView"
DataSourceID="dataSource" AutoGenerateColumns="false"
SelectedRowStyle-CssClass="selectedRow"
ShowHeader="false" DataKeyNames="Name">
<Columns>
<asp:CommandField ShowSelectButton="true" />
<asp:BoundField DataField="Name" />
<asp:BoundField DataField="AkumaNoMi" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource runat="server" ID="dataSource"
TypeName="WebApplication1.People" SelectMethod="Select">
</asp:ObjectDataSource>
<asp:Button runat="server" ID="button" Text="ぼたーん" />
<h2 runat="server" id="subject"></h2>
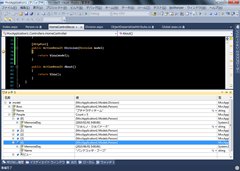
こんなページでしょうか。
コードビハインドはこうですよね。
public class Person
{
public string Name { get; set; }
public string AkumaNoMi { get; set; }
}
public class People
{
private static List<Person> _people = new List<Person>
{
new Person {Name = "ルフィー", AkumaNoMi = "ゴムゴム"},
new Person {Name = "ニューゲート", AkumaNoMi = "グラグラ"},
};
public IEnumerable<Person> Select()
{
return _people;
}
}
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
gridView.SelectedIndexChanged += (s, ev) =>
subject.InnerText = gridView.SelectedIndex + "行目";
}
}
ObjectDataSourceを使ってるのはデータバインドの処理とか実際にはコード書かないっていう前提だからです。この状態で、選択ボタンを押すとちゃんと「n行目」って選択した行が表示されましょう。そうでしょう。
これって普通なんだけど、GridViewのSelectedIndexにセットするようPage_Loadに書いてみても「n行目」とは表示されませぬ。されませぬ。
protected void Page_Load(object sender, EventArgs e)
{
gridView.SelectedIndexChanged += (s, ev) =>
subject.InnerText = gridView.SelectedIndex + "行目";
if(!IsPostBack)
{
gridView.SelectedIndex = 1;
}
}
↑ちゃんとニューゲート選択されてるけど「1行目」とは表示されない。なぜでしょうか。SelectedIndexプロパティに値をセットしても、GridViewがSelectedIndexChanging/SelectedIndexChangedイベントをRaiseしてくれないからですね。これをRaiseしてあげればいいんだけどそんなことしてくれないと思うので、そんな時にはGridViewにあるprotectedなOnSelectedIndexChanging/OnSelectedIndexChangedを呼べばいいでしょう。GetMethodで取り出せばprotectedだとしても知ったこっちゃないしね。
private void GridViewSelectedIndex(GridView grid, int index)
{
grid.SelectedIndex = index;
var selectedIndexChanged = typeof(GridView).
GetMethod("OnSelectedIndexChanged",
BindingFlags.NonPublic |
BindingFlags.Instance);
if (selectedIndexChanged != null)
{
selectedIndexChanged.Invoke(grid,
new object[] { new EventArgs() });
}
}
これをPage_Loadの”gridView.SelectedIndex = 1;”の部分で呼び出してあげるように書き換えちゃえば、ほら出来た!
うぬ。悪くない。でも、これと同じことをクライアントサイドで選択ボタンを押したことにすることでも、実現できますね。例えばこう。
<script type="text/javascript">
<% if(!IsPostBack){ %>
$(function () {
__doPostBack("<%=gridView.ClientID.Replace("_","$") %>","Select$1");
});
<%} %>
</script>
固定でニューゲートを選択させてます。Select$1の部分。これはちょっと気持ち悪いかも。悪くないとは言いがたい。UpdatePanelに入れておけばそれなりな感じでいいかもしれないけど、普通に1回PostBackされるから悩ましい。
サーバーサイドとクライアントサイドのどちらをチョイスしてもいいかなと思うけど、どうでしょうね。いきなりGridViewの話をしているのはフリで、ここからが本題です。
AjaxControlToolkit(ACT)をがんばって使ってます。WebFormでの簡単Ajax導入に関してACTはとてもいい選択肢ではありますね。お金払わなくていいし、クライアントサイドの知識も要らないし。でも気に入らない部分も多くてウキャ~!ってなる。ACTとはいえ、レンダリングされてしまえばただのHTMLとJavaScriptなわけじゃないですか。気に入らなければ書き換えちゃえばいい。どこを書き換えるかがポイントだと思いますが、今回Accordionを書き換えてみました。ボス、ごめんね!
先程のGridViewのサンプルの続きに書き足していきます。
まずはASPXに以下を追加。これでAccordionが使えます(なんつーかツールボックスからのドラッグアンドドロップのやり方を知ってるともっとラクにかけるんだろうけど、そんなやり方はわすれたので普通に手で書いてます)。
<asp:ToolkitScriptManager runat="server"></asp:ToolkitScriptManager>
<asp:Accordion runat="server" ID="accordion"
HeaderCssClass="acd_header" HeaderSelectedCssClass="acd_selected"
ContentCssClass="acd_content">
<Panes>
<asp:AccordionPane runat="server" ID="pane1">
<Header>pane 1</Header>
<Content>パネルのコンテンツ その1
<p>The Ajax Control Toolkit contains a rich set of controls that you can use to build highly responsive and interactive Ajax-enabled Web applications. The Ajax Control Toolkit contains more than 40 controls, including the AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, Accordion, and Watermark controls. Using the Ajax Control Toolkit, you can build Ajax-enabled ASP.NET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page.</p>
</Content>
</asp:AccordionPane>
<asp:AccordionPane runat="server" ID="pane2">
<Header>pane 2</Header>
<Content>パネルのコンテンツ その2
<p>The Ajax Control Toolkit contains a rich set of controls that you can use to build highly responsive and interactive Ajax-enabled Web applications. The Ajax Control Toolkit contains more than 40 controls, including the AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, Accordion, and Watermark controls. Using the Ajax Control Toolkit, you can build Ajax-enabled ASP.NET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page.</p>
</Content>
</asp:AccordionPane>
<asp:AccordionPane runat="server" ID="pane3">
<Header>pane 3</Header>
<Content>パネルのコンテンツ その3
<p>The Ajax Control Toolkit contains a rich set of controls that you can use to build highly responsive and interactive Ajax-enabled Web applications. The Ajax Control Toolkit contains more than 40 controls, including the AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, Accordion, and Watermark controls. Using the Ajax Control Toolkit, you can build Ajax-enabled ASP.NET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page.</p>
</Content>
</asp:AccordionPane>
<asp:AccordionPane runat="server" ID="pane4">
<Header>pane 4</Header>
<Content>パネルのコンテンツ その4
<p>The Ajax Control Toolkit contains a rich set of controls that you can use to build highly responsive and interactive Ajax-enabled Web applications. The Ajax Control Toolkit contains more than 40 controls, including the AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, Accordion, and Watermark controls. Using the Ajax Control Toolkit, you can build Ajax-enabled ASP.NET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page.</p>
</Content>
</asp:AccordionPane>
<asp:AccordionPane runat="server" ID="pane5">
<Header>pane 5</Header>
<Content>パネルのコンテンツ その5
<p>The Ajax Control Toolkit contains a rich set of controls that you can use to build highly responsive and interactive Ajax-enabled Web applications. The Ajax Control Toolkit contains more than 40 controls, including the AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, Accordion, and Watermark controls. Using the Ajax Control Toolkit, you can build Ajax-enabled ASP.NET Web Forms applications by dragging-and-dropping Toolkit controls from the Visual Studio Toolbox onto a Web Forms page.</p>
</Content>
</asp:AccordionPane>
</Panes>
</asp:Accordion>
恐ろしいほど簡単。もちろん、サーバーサイドで動的にPaneを追加するような使い方も多いでしょう。そうすると、Paneが10個や20個にナッチャウことも。そうなるとインターフェースとしてちょっと問題あり。そんなに追加しなきゃAccordionっていいのにとつくづく思う。でも、かなり開発が進んでしまうと、おいそれとインターフェースを変更するのはしんどい作業になります。変更箇所多すぎるし。そんなこんなで、クライアントサイドで何とかしてしまいます。
完成形は↑これです。何をしてるのかというと、AccordionのHeaderをSelect(DropDown)にして、選択したら該当するPaneの中身を表示するという動きです。ヒマがあったら動かしてみてね。
まずは、AccordionがレンダリングするHTMLを確認。
<div>
<input type=”hidden” value=”選択してるPaneのIndex”/>
<div class=”header class name”>header 1</div>
<div class=”content class name”>content 1</div>
<div class=”header class name”>header 2</div>
<div class=”content class name”>content 2</div>
</div>
こんな構造ですね。ヘッダとコンテンツが、連続してるdiv要素をクラス名で判別というのがちょっと気に入らないですが、今回そこはどうでもいいです。最初にこういう構造でレンダリングされるというのがわかりさえすればいいです。
続いて、どういうスクリプトが動いてるのかを確認してみると、ページ内では↓これだけですね。
<script type="text/javascript">
//<![CDATA[
(function() {var fn = function() {
$get("ctl00_MainContent_ToolkitScriptManager1_HiddenField").value = '';
Sys.Application.remove_init(fn);};Sys.Application.add_init(fn);})();
Sys.Application.add_init(function() {
$create(Sys.Extended.UI.AccordionBehavior,
{"ClientStateFieldID":"ctl00_MainContent_accordion_AccordionExtender_ClientState",
"HeaderCssClass":"acd_header",
"HeaderSelectedCssClass":
"acd_selected","id":"ctl00_MainContent_accordion_AccordionExtender"},
null, null, $get("ctl00_MainContent_accordion"));
});
//]]>
</script>
Sys.Application.add_initのタイミングでAccordionBehaviorオブジェクト(クラスのような作りかな?)を渡してますね。そもそもSystem.Extendedが何者なのかしらないですけど、ソースが公開されてるので確認してみたところ、各種Behaviorオブジェクトのprototype.initializeでいろいろ初期化処理を書いてました。
ということは、そこを壊せば、Accordionの初期化処理は走らなくなるということなので、add_initで追加したものが実行される前に、AccodionBehavior.prototype.initializeを壊してみました。runat="server"なform要素の閉じタグ直前に以下のコードを書き足します。
<script type="text/javascript">
if (Sys.Extended !== undefined &&
Sys.Extended.UI.AccordionBehavior !== undefined) {
Sys.Extended.UI.AccordionBehavior.prototype.initialize = function () { };
}
</script>
やりすぎな感じもしますが、まぁいいでしょう。
続いてドロップダウンを表示する枠と、Paneの中身を表示する枠を用意します。Accordionタグの上にでもおいておきます。
<div id="dropdown"></div> <div id="viewer"></div>
最後に、Accordionそのものが表示されてしまわないように、Accordionを非表示するためのCSSを定義します。Visibleを指定しちゃうとホントになくなっちゃうからCSSだけで消しちゃうのがいいです。
<asp:Accordion runat="server" ID="accordion"
CssClass="accordion_hack" HeaderCssClass="acd_header" HeaderSelectedCssClass="acd_selected"
ContentCssClass="acd_content">
太字のところで、クラス名指定して、そのクラスはdisplay:none;だけを適用してます。
あとはJavaScriptでDropDownを生成するのと選択肢を変えたときに表示を切り替えるようなコードをゴリゴリ書けば完成。
<script type="text/javascript">
$(function () {
var hack = function () {
var accordion = $(".accordion_hack:first");
var viewer = $("#viewer");
var dropdown = $("<select />");
var currentId = accordion.find(".acd_selected")
.next()
.attr("id");
var prevId = currentId;
accordion.find(".acd_content").each(function (idx, e) {
$(dropdown).append(
$("<option />").text($(e).prev().text())
.val($(e).attr("id")));
});
$(dropdown).appendTo("#dropdown");
$(dropdown).change(function (e) {
prevId = currentId;
currentId = $(this).val();
viewer.fadeOut("fast",function () {
if (currentId != prevId) {
$("#" + prevId).appendTo(accordion);
}
$("#" + currentId).show().appendTo(viewer);
}).fadeIn("fast");
//
accordion.find("input[type='hidden']:first")
.val($(this).find("[value=" + currentId + "]").index());
});
$(dropdown).val(currentId).trigger("change");
};
hack();
});
</script>
わざわざhack変数にいれてるのは、特に意味ないです。テスト目的なので気にしないでね!長々とMVCとは関係ないことを書きましたが、要はJavaScriptとHTML、DOM操作、CSSを理解してると、ASP.NETもいろいろカスタムなレンダリングを気軽に実装できるよっていう話なのと、ACTをハックすることでちょっと勝てた気になれたので、調子にのってエントリしてみました。
今回の一式もダウンロード出来るようにしておきます。興味があればどうぞ。
だた、注意点があります。VS2010でASP.NET 4をターゲットにして作ってるのに、ACTは4.0じゃなくて3.5向けのものを使ってます。理由はACT4のAccordionPaneがMasterPageを使ってる時に、id属性を正しく吐き出してくれないからです。3.5だと問題ないので、4.0でなんかおかしくなったんじゃないかな。気をつけてね。